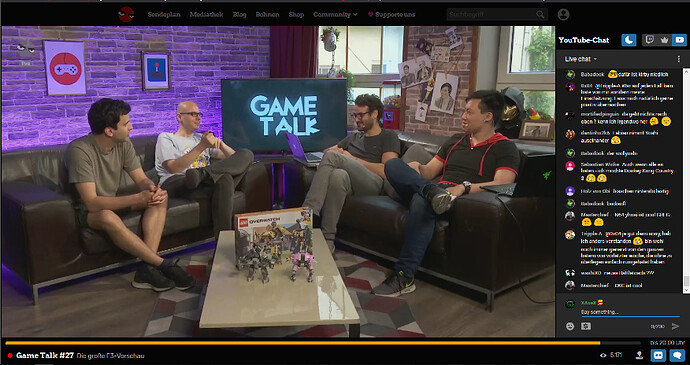
Sorry, aber so ist es einfach müll, links vom player und rechts vom chat zu viel platz verschwendet, Kinomodus schiebt den Chat nach unten … was soll der Scheiß?
Passt es über die Webseite vielleicht besser?
Bin leider auch kein Fan vom Integrierten Player, die Leiste oben (Sendeplan, Mediathek usw.) stört mich komplett, der gelbe Balken unten lässt sich nicht ausblenden und zieht die Aufmerksamkeit weg vom Bildschirm …
(@DoomDesign könnte man technisch evtl. Optionen einbauen, die Leiste oben und den Balken unten beim Player über eure Webseite auszublenden, sodass wirklich nur der Player und der Chat daneben zu sehen ist?  )
)
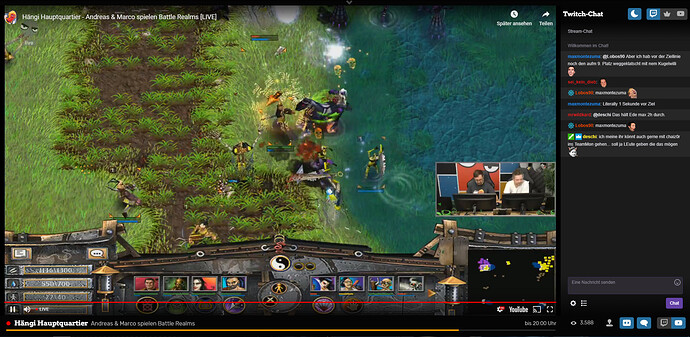
Finde das leider nicht wirklich gut gelöst… Muss ich halt über den schlechteren Twitch-Player schauen …
Und wie findest du den Cockpit-Modus? Der sollte zumindest in einem deiner Punkte Abhilfe schaffen.
Uh, danke, musste bisschen herumdrücken, aber Cockpit Modus mit ausgeblendeter rechten Leiste ist fast so wie YT-Gaming.
Der gelbe Balken stört mich dennoch leider, aber wenn ich der Einzige bin, muss ich damit leben 
@DoomDesign wäre es möglich einen direkt link zum Cockpitmodus zu machen oder das es diese Einstellung im Account/Browser speichert?
Man muss aktuell bisschen herrumklicken.
klick → stream start
klick → switch zum cockpitmodus
klick → interaktionsleiste/sendeplan ausblenden
und ist es möglich die Chatleiste oben rechts etwas höher ziehen?
Das es etwa so aussieht?

EDIT: meeh ^^ und ich habs auch noch im falschen Thread geschrieben …
naja wobei so sehen Leute die den Cockpitmodus noch nicht kennen und nun nach alternativen zur YT-Gaming Oberfläche suchen wie dieser inzwischen aussieht.
Das wollte ich auch schon fragen, erschien mir aber dann doch etwas frech  (gut dass du das gemacht hast
(gut dass du das gemacht hast  )
)
Kriege ne negative Gänsehaut da das Internet so früh vor der e3 schon in Hamburg rumspackt, hoffe ist kein schlechtes Omen
btw. der YT-Stream wird iwie nicht auf der HP aktualisiert  obwohl der seit 15min schon wieder läuft.
obwohl der seit 15min schon wieder läuft.
ahh ok jetzt ist der Stream nochmal abgeschmiert ^^
EDIT: ok läuft nun wieder und ist auf der HP zu finden.
@maexdaemaege Wie ist eigentlich der aktuelle Status zu den technischen Problemen der letzten Wochen?
Letzte Woche sollte ja ein Techniker kommen, hat jedoch abgesagt. Mehr hab ich zur Problematik nicht mitbekommen.
Konntet ihr mittlerweile Erfolge bei der Fehlersuche verbuchen oder ist nach wie vor eure Leitung buggy?
Der Fehler ist mitterweile behoben (siehe Chat In)
Zudem gab es heute in BtB noch einen technischen Einblick von Tobi in die Infrastruktur
Jo danke, Max hatte im Chat in am Dienstag auch schon erwähnt, dass jetzt wieder alles funktionieren sollte, wie gedacht. 
Ich hab bei mir mit Tampermonkey / Greasemonkey den Cockpit-Mode so angepasst:
Das Menü klappt bei Hover über die obere Kante auf und Text + Balken sind wesentlich kleiner.
Der Player wurde bei mir nicht wirklich bild-füllend angezeigt bei 16:9 fullHD.
Ich hab das grade mal auf die Schnelle mit JS versucht.
Falls du Tampermonkey oder Greasemonkey benutzt, einfach das Script als neues anlegen und ein Lesezeichen mit https://rocketbeans.tv/cockpit erstellen (ist eine Error 404 Seite, die aber den Player beinhaltet).
Der Cockpitmodus klappt aus, Sendeplan ein. Den Stream zu starten hab ich leider erstmal nicht hinbekommen.
Script
// ==UserScript==
// @name RBTV Auto Cockpit Mode
// @author toeffy
// @description Öffnet den Cockpit Mode automatisch
// @match https://rocketbeans.tv/cockpit
// @run-at document-idle
// @version 1
// ==/UserScript==
setTimeout (clickExpand,500);
function clickExpand() {
document.getElementsByClassName("btn-backToBig")[0].click();
};
setTimeout (clickCockpit,600);
function clickCockpit() {
document.getElementsByClassName("btn-toggleCinemaMode")[0].click();
};
setTimeout (clickLeft,700);
function clickLeft() {
document.getElementsByClassName("btn-toggleLeftPanel")[0].click();
document.title = "Cockpit • Rocket Beans TV";
};
Mir wäre eine native lösung lieber 
btw. @DoomDesign meinte schon das er dies evtl. auch iwann direkt in die seite macht  aber danke für deine Lösung.
aber danke für deine Lösung.
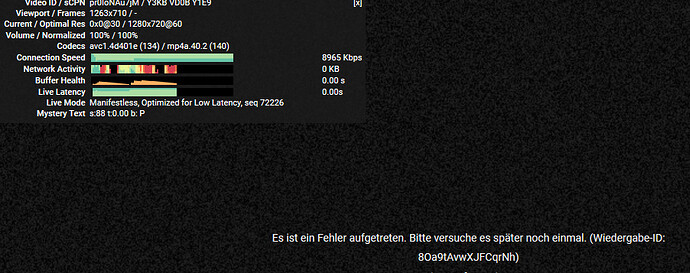
Hat gerade noch jemand Probleme den Stream per YT zu schauen?
Buffert ständig und bricht ab bzw. „Buffer Health“ ist auch extrem niedrig,
(firefox)
Nö, bei Youtube wie auch Twitch läuft bei mir alles optimal. 
hab kurz reingeschaut, die wortendungen werden immer wiederholt. direktes buffern habe ich jetzt nicht.
Habe das auch das gesamte Wochenende (schaue über die Youtubeapp) alle paar Sekunden hackt der Sound. Sound und Video werden immer asynchroner. Neu laden hilft auch nur 5 sek bevor es wieder anfängt.
Ok, vermutlich wurde bei YT mal wieder was geändert. bei Firefox und Edge gibts dadurch „buffer“ Probleme per Chrome scheint es besser zu laufen.
Alternativ klappt es auch bei FireFox wenn man 1-2min zeitversetzt schaut.

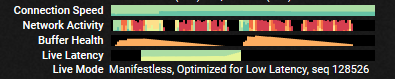
(LIVE)

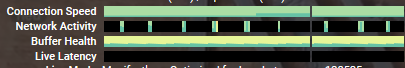
(1min versetzt)
man sieht gut das diese Aussetzer der „Network Avtivity“ besser durchs Buffering ausgeglichen werden wenn es eben versetzt ist.
EDIT:
andere alternative ist über Twitch den Stream schauen