Moin,
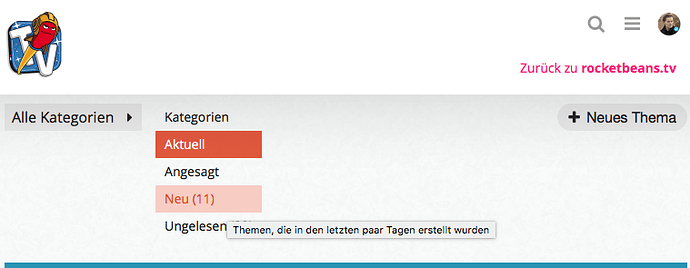
ab einer gewissen Fensterbreite wechselt die Navigation (Aktuell, Angesagt, …) in einen anderen Modus. Würde schätzen 50%. Ab da an kann ich keinen einzigen Reiter mehr klicken, um zum gewünschten Inhalt zu wechseln.
Ist euch das auch schon aufgefallen oder könnt ihr das reproduzieren?
Nutze Vivaldi und würde euch gerne an der Bug-Suche beteiligen, weswegen ich einfach mal andere Browser noch nicht darauf getestet habe 
Grüße
Merkwürdig. Wenn ich über den Element-Inspector das Menü untereinander anzeigen lasse, kann ich die unteren Elemente klicken, die oberen nicht. So als liegt ein Element darüber, das keine Pointer-Events zulässt. Ich kann es aber bisher nicht finden…
Okay, ich habe den Fehler gefunden.
Im CSS gibt es folgendes:
#main:before mit diversen Settings. Unter anderem einer height von 100px
Dies funktioniert nicht mehr, sobald die Navigation auf diese alternative Ansicht umswitcht.
Da kann man entweder beim Breakpoint @media (max-width: 850px) den ganzen Kram löschen oder aber anpassen.
Vielleicht hilft das den Codern hier ja weiter und @Grziwatzki kann es durchgeben 
PS: Dass der Debugger im Safari die :after und :before Elemente nicht anzeigt und ich die nur im Chrome finde, ist eigentlich ein Fall für den „Auskotz-Thread“! hass
1 „Gefällt mir“
Hallo @Pianfensi, das ist soweit alles okay so. Das Design des Forums wurde responsive programmiert und schaltet sich daher um. Aber die Buttons sollten deswegen natürlich trotzdem funktionieren. 
Grüße,
theGamer93
Joa, die einführenden Worte waren nur, damit andere es nachvollziehen können. Anpassen an viewport ist ja in Ordnung 
Und ich weiß ja auch, dass Max und Co. wenig Einfluss auf die Software haben. Funktionieren sollte es aber ja doch irgendwie, gerade wenn man fürs Forum nicht einen ganzen Monitor hergeben will 
Ich habe die Lösung ja oben hingeschrieben. Es sind 3 Zeilen Code im CSS und gut is.
Tja, bis heute besteht das Problem 
Bei Tabkachelung mit Vivaldi kein Rankommen.