Gute platzsparende Idee 
Baue ich nachher ein!
Ich hab mal geforked und bin schon dabei 
UPDATE
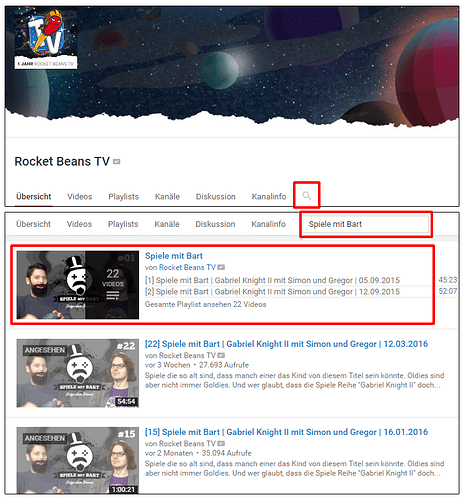
- ‚Übersicht‘ hat nun eine Autocomplete-Funktion in der Suche.
Folgende Shows werden dabei gelistet:
MoinMoin, Kino+, Bohn Jour, Almost Daily, Almost Plaily, Game+, Pen & Paper, Panelz, Chat Duell, TheraThiel, Bohndesliga, Spiele mit Bart, RBTV News, Nerd Quiz
Visuell sind die Vorschläge rechts im Suchfeld als Badges sichtbar. Wählt man diesen aus (per Tab + Enter oder Click), wird die Suchanfrage auf den entsprechenden Wert gesetzt und ein „Zur Playlist“-Button wird ausßerdem noch eingeblendet - Das Nachladen der Suchergebnisse etc. wurde performanceoptimiert und durch ein paar Animationen ausgeschmückt

- Bugfixes…

- @zwecki’s Vorschlag ist drin: Abkürzen der Bezeichnungen innerhalb der Filter-Buttons für kleine Fenster-Größen / Mobile
- AdBlock wird detected und entsprechend eine Meldung ausgegeben
- Alle Dateien werden auf dem Server minifiziert und gzip-kompromiert (kleinere Dateien = Seite schneller)
Freut mich, dass ich’s ins Endprodukt geschafft habe. Ich hab schon eine neue „Idee“. Allerdings würde ich das im Gegensatz zu meiner letzten unscheinbaren Änderung testen müssen und zum Testen fehlt mir im Moment die Erfahrung mit Node.js … 
Es geht nochmal um die Suchleiste, genauer gesagt wieder um die Buttons.
Im Moment finde ich da den Code:
Rocket Beans TV RBTV Let`s Play LP
Die Buttons werden dabei, soweit ich das beurteilen kann, absolut positioniert, damit sie am rechten Rand der Suchleiste bleiben. In Bootstrap gibt es allerdings die Möglichkeit, dies durch Input Gruppen und Input Gruppen Addons zu realisieren. Der „search-label-container“ müsste dann folgendermaßen aussehen:
Rocket Beans TV RBTV Let`s Play LP
Dann könnte man theoretisch die absolut positionierten Buttons rausnehmen. Im Moment führt das allerdings - soweit ich es bei meinen direkten „Injections“ über Firebug überblicken kann - dazu, dass die Funktionalität der Buttons zwar weiterhin gegeben ist, das optische Feedback (Eindrücken des Buttons bei Auswahl) allerdings ausbleibt.
Außerdem wird in eine Input-Gruppe offenbar absolut überhalb des normalen Inhalts (z-index) positioniert, was dazu führt, das sowohl das Lupe-Symbol am Anfang der Leiste, als auch die Autovervollständigungstags (Feedback: Super Idee!) nicht mehr sichtbar sind.
Das ließe sich aber bestimmt mit relativ kleinen Änderungen beheben.
Ich hoffe, ich konnte helfen. Im Übrigen bin ich bei Frontend-Problemen generell gerne bereit zu helfen, wenn ich die Zeit finde. In dem Bereich bin ich nämlich auch beruflich zu Hause. 
Die Filter-Buttons werden im aktuellsten Release nicht mehr absolute sondern per Flexbox positioniert. Das ist meiner Ansicht nach die beste Lösung dafür. Kannst es dir ja nochmal anschauen.
Eltern-Element:
.search-container { display: flex }
Kinder-Elemente:
.search-container > .search-label-container { flex: 2 0 0; }
Dadurch werden die Autocomplete-Elemente auch korrekt am rechten Rand positioniert. Funktioniert das bei dir? Cache? 
Also aktuell funktioniert alles. Das wollte ich gar nicht bestreiten. Ich hab nur gestern gesehen, dass die Buttons auf kleinen Bildschirmen, irgendwann zu weit nach links geschoben werden. Aber dann wird das wohl mittlerweile nicht mehr der Fall sein. Dann ist mein Vorschlag natürlich obsolet, obwohl er für höhere Browserkompabilität sorgen würde. 
Gute Arbeit auf jeden Fall. Auch die anderen Neuerungen gefallen mir. 
UPDATE
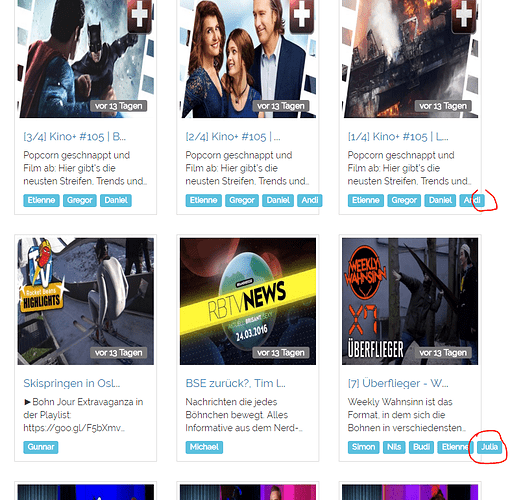
- Anzeige der Namen unter dem Beschreibungstext in Übersicht und Suche.
Falls dort noch Namen fehlen bitte Bescheid geben
Technisch läuft das so, dass ich zu jedem Video die Tags auslese und diese mit einer Namens-Liste der Mitarbeiter abgleiche.
Vorweg: Es ist derzeit nicht möglich nach diesen Namen zu filtern. Das wird erst (vermutlich) funktionieren, wenn Daten auf dem Server gecached vorliegen.
Geplant
- Cachen der YouTube-Daten auf dem Server
Da das hier alles noch ein Hobbyprojekt ist, würde ich erstmal von der großen Browserkompatibilität absehen (soll ja Spaß machen) und neue Dinge (á la Flexbox…) ausprobieren 
Hey, meinen Segen hast du! 
Ich gehe auch davon aus, dass die meisten, die diese Web-Applikation nutzen, einen aktuellen Browser nutzen. Und dann fällt im Grunde nur noch der IE11 raus, was ich mal als Kollateralschaden verbuchen würde.  Und gute Fallbacks gibt’s zur Not auch, also halb so wild, ich wollte es nur anmerken.
Und gute Fallbacks gibt’s zur Not auch, also halb so wild, ich wollte es nur anmerken.
huhu,
wie geil ist das denn bitte ?
Super geile Arbeit, so lässt es sich wieder auf youtube bzw bei den Beans vernünftig die Beiträge gucken, auch die Suchfunktion funktioniert tadellos, habe dies jetzt in meinen Bookmarks reingesetzt.
Super Geil 
Sehr geil! Sieht gut aus, funktioniert 1A, TOP eBayer, gern wieder. 
Die Such- (und Autocomplete-) Funktion funktioniert bei Playlist-Namen schon sehr gut, bei einzelnen Videos z.B. aber nicht so.Wenn ich z.B. BeansCastl eingebe, gibt es keine Ergebnisse. Erst, wenn ich das e ans Ende anfüge, werden mir entsprechende Videos angezeigt.
Übrigens: Wenn du auf der Desktop-Seite von einem YT-Kanal bist, ist oben eine Suchfunktion, die auch passende Playlists anzeigt:
Nichtsdestotrotz ist deine Alternative wesentlich komfortabler und übersichtlicher!  Also: Entweder an die Bohnen und direkt an YouTube verkaufen.
Also: Entweder an die Bohnen und direkt an YouTube verkaufen. 
Sieht sehr gut aus! Weiter so 
Definitiv nur aktuelle Browser berücksichtigen und IE ganz außen vor lassen. Sehe ich als Voraussetzung.
2 Sachen sind mir direkt aufgefallen:
- Die „Namen-Labels“ laufen aus dem Rahmen (siehe Screenshot)
- Würde auf
min-height: 262px;für das.layout-activities .items .item .thumbnail>.link>.thumb- Image verzichten
Ganz großes Lob! Nutze es seit gestern komplett als rbtv Alternative zu Youtube. 
Moin @LexikonDesNutzlosen
Hierauf habe ich leider keinen Einfluss. Ich schicke die Suchanfrage nur an YT weiter und die liefern die Ergebnisse dafür aus.
Danke für den Hinweis! Kann man echt schnell übersehen - hätte ich das vorher gewusst… ![]()
![]()
Hi @jog,
Danke für die Hinweise. Ich werde mich morgen darum kümmern!
UPDATE
Die komplette Applikation hat jetzt ein kleines Nodejs-Backend im Hintergrund laufen worüber alle Requests an YouTube geschleust werden. Die Daten der Endpunkte werden kontrolliert in einer Redis-Datenbank gecached.
Hier die Cache-Zeiten pro individueller Anfrage:
- /activities - 2 mins
- /search - 2 Tage
- /playlists - 7 Tage
- /playlistItem - 60 mins
- /videos - 7 Tage
Dabei beachten, dass ich bei Heroku den kleinen Plan für Redis nehmen musste (free, 25 MB Speicher). Falls jemand einen Server dafür hat bitte bescheid geben 
(Der erste kostenpflichte Plan für Redis kostet bei Heroku 15$  )
)
Weiterhin ist nun auch eine mongoDB dahinter geklemmt, die alle Anfragen auf Videos speichert. Hierrüber wird später die Suche nach den Moderatoren möglich sein.
Gibt es da keine Möglichkeit, Platzhalter zu verweden? Ich kenne die Youtube API nicht, könnte mir aber schon vorstellen, dass sie so etwas wie „%#{search_term}%“ versteht. Was denkst du?
Falls das nicht geht, könnte man dann eventuell aus den gespeicherten Suchanfragen eine Art selbstlernende Autocomplete-Funktion bauen?
Guter Hinweis. Ich prüfe das nachher mal!
EDIT:
Laut YouTube-API ist folgendes möglich:
The q parameter specifies the query term to search for. Your request can also use the Boolean NOT (-) and OR (|) operators to exclude videos or to find videos that are associated with one of several search terms. For example, to search for videos matching either „boating“ or „sailing“, set the q parameter value to boating|sailing. Similarly, to search for videos matching either „boating“ or „sailing“ but not „fishing“, set the q parameter value to boating|sailing -fishing. Note that the pipe character must be URL-escaped when it is sent in your API request. The URL-escaped value for the pipe character is %7C. (string)
Also leider keine Wildcards.
UPDATE
Ihr könnt nun auch nach den Namen der Moderatoren suchen und bekommt nach den ersten 2 Buchstaben per Autocomplete die Vorschläge eingeblendet.
Ganz großen Respekt was du da geschaffen hast!
Für mich sollte genau so eine Mediathek von einem Online Sender aussehen.
Ich hoffe mal, dass es auf die RBTV Seite übernommen wird.
Wurde ja mit dem Community Sendeplan auch schon gemacht.
Die RBTV Community ist einfach klasse und sehr kreativ.