ne da müste eigentlich auch alles auf default sein.
wüste nicht was ich da eingestellt haben soll
ne da müste eigentlich auch alles auf default sein.
wüste nicht was ich da eingestellt haben soll
ich hab das gefühl dort lagt es noch viel schlimmer 
naja ich kann das video ja zumglück in chrome gucken … aber ich checks trotzdem nich
Ist dieser Bufferbalken bei dir sichtbar oder erscheint der garnicht erst?

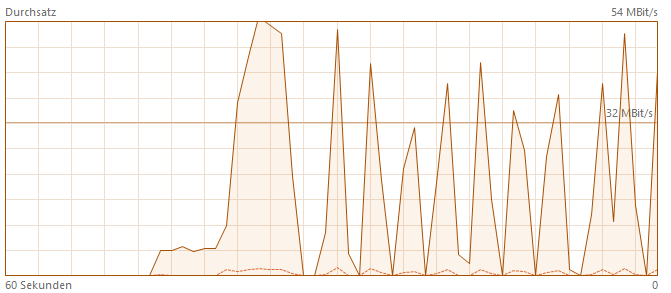
Schau vielleicht mal im Taskmanager unter Leistung → Ethernet, wie da der Durchsatz aussieht:

Bei mir peakt es so bei über 40 MBit/s (was auch so ziemlich das Maximum bei mir ist)
ganz links sieht man noch den steam download.
hab den dann pausiert und das video gestartet.
wie man sieht ist firefox aus welchen gründen auch immer, nicht in der lage meine bandbreite ordentlich zu nutzen.
deshalb das buffer problem.
ich seh den grauen buffer balken schon, aber der wird aufgebraucht → dann lagt es kurz dann ist wieder ein balken da usw.
MUAHAHAHAHAHA 
da hat er die lösung gefunden.
Das besagt video läuft ohne probleme.
hab weiterhin in der About:config rumgespielt.
das hier scheint geholfen zu haben
Search the following entries by entering them in the search bar. You can double-click on each entry to change its value.
First, set “network.http.pipelining” to “true”. ( muste von mir erst selber erstellt werden )
Now, set “network.http.proxy.pipelining” to “true”. ( muste von mir erst selber erstellt werden )
Then change “network.http.pipelining.maxrequests” to a larger number like 8.
(This means that it will make about 8 requests at once) ( muste von mir erst selber erstellt werden )
Now search for max-connections in the search bar.
Change “network.http.max-connections” to 96. ( habe ich ignoriert , weil der wert bei mir schon auf 900 stand )
Then, change “network.http.max-connections-per-server” to 32. ( ich glaube den hab ich auch selber erstellt )
Make Firefox Faster By Editing The Config File
hacker gramba hat zugeschlagen 

Liest sich auch viel einfacher anstatt Chrome zu installieren 
nein das ist allgemein so. Wenn man Office installiert hat und keine Lizenz verwendet ist das automatisch zeitlich begrenzt.
Genau, bei den meisten Computer die man bereits fertig kauft, ist Office als Testversion installiert.
An sich ist Outlook als Teil des MS Office Produkts kostenpflichtig, d.h. man benötigt eine Lizenz um dieses Programm oder das ganze Office Produkt an sich nutzen zu können.
Hier in dem Fall der 365 Versionen wird entweder eine
Microsoft 365 Family, die zur eigenen Nutzung dient und zur weiteren Nutzung durch Familie/Freunde geteilt werden kann (etwa 99€ pro Jahr) oder
Microsoft 365 Single, welches nur zur eigenen Nutzung dient (etwa 69 € pro Jahr)
notwendig sein.
Man kann auch Office einmalig kaufen - hier wenn Outlook genutzt werden sollte ist hier die Home and Business Version (Kostenpunkt: 299,00 €) relevant.
Kann hier irgendjemand CSS?
Ich würde gerne in OBS meinen Twitch Chat über eine Chat-Box einbinden. Bei Streamlabs lässt sich die leider nur über CSS Code konfigurieren und davon hab ich keinen blassen Dunst.
Ich hab schon geschafft die gewünschte Font anzeigen zu lassen aber es sieht immer noch scheiße aus.
So sieht es aus:

So hätte ich es gerne (ohne Timestamp aber mit angezeigtem Namen und Textumbruch bis ganz links):

@import url('https://fonts.googleapis.com/css2?family=Jost&family=Source+Sans+Pro&display=swap');
* {
box-sizing: border-box;
}
html, body {
height: 100%;
overflow: hidden;
}
body {
text-shadow: 0 0 1px #000, 0 0 2px #000;
background: {background_color};
font-family: 'Jost', sans-serif;
font-weight: 700;
font-size: {font_size};
line-height: 1.5em;
color: {text_color};
}
#log>div {
animation: fadeInRight .3s ease forwards, fadeOut 0.5s ease {message_hide_delay} forwards;
-webkit-animation: fadeInRight .3s ease forwards, fadeOut 0.5s ease {message_hide_delay} forwards;
}
.colon {
display: none;
}
#log {
display: table;
position: absolute;
bottom: 0;
left: 0;
padding: 0 10px 10px;
width: 100%;
table-layout: fixed;
}
#log>div {
display: table-row;
}
#log>div.deleted {
visibility: hidden;
}
#log .emote {
background-repeat: no-repeat;
background-position: center;
background-size: contain;
padding: 0.4em 0.2em;
position: relative;
}
#log .emote img {
display: inline-block;
height: 1em;
opacity: 0;
}
#log .message,#log .meta {
vertical-align: top;
display: table-cell;
padding-bottom: 0.1em;
}
#log .meta {
width: 35%;
text-align: right;
padding-right: 0.5em;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#log .message {
word-wrap: break-word;
width: 65%;
}
.badge {
display: inline-block;
margin-right: 0.2em;
position: relative;
height: 1em;
vertical-align: middle;
top: -0.1em;
}
.name {
margin-left: 0.2em;
}
Geändert hab ich daran bisher nur die Font, alles andere ist der default Code von der Streamlabs Seite.
Mein CSS ist etwas eingerostet, aber bist du dir sicher, dass dein Ziel mit Streamlabs machbar ist?
So wie ich das sehe (und anhand der Bezeichnungen extrapoliere), hast du da im Prinzip eine Tabelle mit
Spalte 1: Metadata (Badge, Name)
Spalte 2: Message
Was du anpassen kannst, ist die Breite der Spalten (width 35%, width 65%).
Was du eigentlich möchtest, wäre aber, dass die nicht in unterschiedlichen Spalten sind, sondern nacheinander in einem Block.
Das muss dabei allerdings nicht zwingend eine „echte“ Tabelle sein, es ist viel mehr wahrscheinlicher, dass es aktuell über <‚div‘>-Blöcke geordnet ist.
Der einfachste Weg, der mir einfiele, das zu ändern, würde jedoch voraussetzen, dass du auf den HTML teil selbst zugriff hast.
Rein in CSS hab ich leider auch keine Lösung. Aber vielleicht konnte ich ja zum Verständnis des Problems beitragen.
Es gibt tatsächlich einen HTML Code dazu:
<!-- item will be appened to this layout -->
<div id="log" class="sl__chat__layout">
</div>
<!-- chat item -->
<script type="text/template" id="chatlist_item">
<div data-from="{from}" data-id="{messageId}">
<span class="meta" style="color: {color}">
<span class="badges">
</span>
<span class="name">{from}</span>
</span>
<span class="message">
{message}
</span>
</div>
</script>
Aber ich hab es schon lösen können indem ich einfach die Einbettung von Streamelements genommen hab, da sind die Einstellungen by default schon so wie ichs haben wollte 
Trotzdem danke für deinen Hilfeversuch.
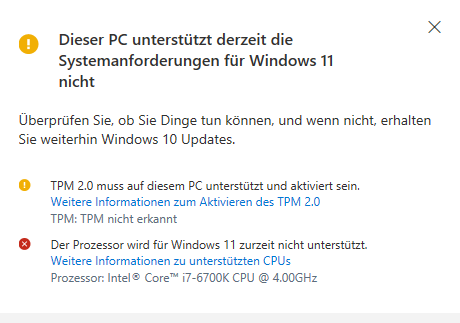
Der Windows 11 Tester behauptet, mein PC wäre nicht stark genug für Windows 11 

Das würde mich auch mal interessieren. Wo findet man den?
Hab den bei Chip geladen
TPM bemägelt er bei mir auch …
was zum teufel soll das sein?! 
Es muss soweit ich weiß nicht zwingend ein TPM 2.0 Modul auf dem Mainboard sein, sondern es kann reichen, wenn der Prozessor den Standard unterstützt. Muss dann aber gegebenenfalls im BIOS aktiviert werden.
Beispiel Asus/Asrock:
irgend son sicherheits quatsch… keinn wunder das ich es nicht aktiviert habe 
Hab mal gegoogelt wie man das aktiviert, hab es im PC aber wohl gar nicht verbaut/ installiert/ was auch immer … keine Ahnung was das soll. Das er aber meinen Prozessor bemängelt finde ich arg komisch. Das ist doch nun wirklich kein schlechter 
Is aber halt schon trotzdem 6 Jahre alt  Die werden wahrscheinlich ein alters/gen limit haben das sie einfach mit 11 nicht mehr unterstützen wollen.
Die werden wahrscheinlich ein alters/gen limit haben das sie einfach mit 11 nicht mehr unterstützen wollen.
Frechheit. Das erste mal, dass mein PC bereits am Betriebssystem scheitert 